5. Radio Buttons in Tkinter
By Bernd Klein. Last modified: 01 Feb 2022.
A radio button, sometimes called option button, is a graphical user interface element of Tkinter, which allows the user to choose (exactly) one of a predefined set of options. Radio buttons can contain text or images. The button can only display text in a single font. A Python function or method can be associated with a radio button. This function or method will be called, if you press this radio button.
Radio buttons are named after the physical buttons used on old radios to select wave bands or preset radio stations. If such a button was pressed, other buttons would pop out, leaving the pressed button the only pushed in button.
Each group of Radio button widgets has to be associated with the same variable. Pushing a button changes the value of this variable to a predefined certain value.
Simple Example With Radio Buttons
import tkinter as tk
root = tk.Tk()
v = tk.IntVar()
tk.Label(root,
text="""Choose a
programming language:""",
justify = tk.LEFT,
padx = 20).pack()
tk.Radiobutton(root,
text="Python",
padx = 20,
variable=v,
value=1).pack(anchor=tk.W)
tk.Radiobutton(root,
text="Perl",
padx = 20,
variable=v,
value=2).pack(anchor=tk.W)
root.mainloop()
The result of the previous example looks like this:

Live Python training
Improving the Example
In many cases, there are more than two radio buttons. It would be cumbersome, if we have to define and write down each button. The solution is shown in the following example. We have a list "languages", which contains the button texts and the corresponding values. We can use a for loop to create all the radio buttons. The list of tuples 'languages' containes both the languages and the values, which will be assigned to the variable 'v', if the corresponding language is clicked on.
import tkinter as tk
root = tk.Tk()
v = tk.IntVar()
v.set(1) # initializing the choice, i.e. Python
languages = [("Python", 101),
("Perl", 102),
("Java", 103),
("C++", 104),
("C", 105)]
def ShowChoice():
print(v.get())
tk.Label(root,
text="""Choose your favourite
programming language:""",
justify = tk.LEFT,
padx = 20).pack()
for language, val in languages:
tk.Radiobutton(root,
text=language,
padx = 20,
variable=v,
command=ShowChoice,
value=val).pack(anchor=tk.W)
root.mainloop()
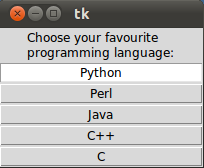
The result of the previous example looks like this:

Indicator
Instead of having radio buttons with circular holes containing white space, we can have radio buttons with the complete text in a box. We can do this by setting the indicatoron (stands for "indicator on") option to 0, which means that there will be no separate radio button indicator. The default is 1.
We exchange the definition of the Radiobutton in the previous example with the following one:
tk.Radiobutton(root,
text=language,
indicatoron = 0,
width = 20,
padx = 20,
variable=v,
command=ShowChoice,
value=val).pack(anchor=tk.W)
We have added the option indicatoron and the option width.

Live Python training
Upcoming online Courses
10 Mar 2025 to 14 Mar 2025
07 Apr 2025 to 11 Apr 2025
23 Jun 2025 to 27 Jun 2025
28 Jul 2025 to 01 Aug 2025
Efficient Data Analysis with Pandas
10 Mar 2025 to 11 Mar 2025
07 Apr 2025 to 08 Apr 2025
02 Jun 2025 to 03 Jun 2025
23 Jun 2025 to 24 Jun 2025
28 Jul 2025 to 29 Jul 2025
09 Apr 2025 to 11 Apr 2025
04 Jun 2025 to 06 Jun 2025
Python and Machine Learning Course
10 Mar 2025 to 14 Mar 2025
07 Apr 2025 to 11 Apr 2025
02 Jun 2025 to 06 Jun 2025
28 Jul 2025 to 01 Aug 2025
Deep Learning for Computer Vision (5 days)
10 Mar 2025 to 14 Mar 2025
07 Apr 2025 to 11 Apr 2025
02 Jun 2025 to 06 Jun 2025
28 Jul 2025 to 01 Aug 2025
